Cara membuat list di web
ini cara dan hasil pembuatan unordered list dan ordered list
hasil pembuatan unordered list dan ordered list
yang akan kita bahas kalii inii adalah cara membuat list yang tertata (ordered/<ol>) dan bebas/tidak tertata(unordered/<ul>)
Pengertian List
List adalah bagian teks di dalam dokumen yang berisi daftar item dari suatu
kelompok atau grup tertentu. Sebagai contoh, dalam situs web yang bertema
kuliner, list dapat berupa daftar dari makanan dan minuman, beserta
harganya. List dapat juga berupa prosedur (urutan langkah-langkah) dari
suatu pekerjaan tertentu, yang sifatnya harus dilakukan secara berurutan
dari langkah pertama sampai langkah terakhir.
Contoh List :
Daftar Makanan :
Bakso
Soto
Sate
Gule
Daftar Minuman :
Juice Jambu
Juice Alpukat
Juice Tomat
2) Tipe Daftar dalam Dokumen HTML
Dalam dokumen HTML, tipe daftar dibedakan menjadi tiga, yaitu :
Daftar berurutan (ordered list)
Daftar tidak berututan (unordered list)
Daftar definisi (definition list)
3) Daftar Berurutan (Ordered List)
Daftar yang berurutan biasanya ditandai dengan penggunaan penomoran
tertentu. Penomoran ini bias menggunakan angka (1, 2, 3,…) maupun karakter
alphabet terntentu (a, b, c,… atau i, ii, iii,…). Daftar yang berurutan umumnya
dipakai untuk item-item yang saling berhubungan satu sama lain, atau untuk
menuliskan langkah-langkah atau prosedur dari kegiatan terntentu yang tidak
dapat dilakukan secara acak.
Contoh daftar yang berurutan adalah pada cara membuat dokumen HTML,
misalnya :
Langkah-langkah membuat dokumen HTML :
1. Jalankan aplikasi Text Editor
2. Isikan kode HTML ke dalam Text Editor
3. Simpan file dengan ekstension .htm atau .html
4. Jalankan file HTML menggunakan aplikasi Web browser
untuk menampilkan hasilnya
Untuk membuat suatu daftar yang berurutan dalam dokumen HTML, digunakan
tag <ol> (ordered list), yang berpasangan dengan tag </ol>. Tag <ol> digunakan
untuk memulai suatu daftar berurutan tertentu, sedangkan </ol> berfungsi untuk
menandakan bahwa daftar tersebut sudah berakhir.
Masing-masing item di dalam daftar harus dibuat menggunakan tag <li> (list item,
yang kemudian perlu ditutup dengan tag </li>.
Contoh penulisan adalah sebagai berikut :
<ol>
<li>Urutan Pertama</li>
<li>Urutan Kedua</li>
</ol>
Adapun atribut untuk tag <ol> adalah “type” yang menunjukan jenis
penomorannnya. Secara standart, tipenya adalah menggunakan penomoran 1, 2,
3, 4 dst.
Selain tipe default, tipe lain yang dapat digunakan untuk keperluan penomoran
dalam suatu list adalah :
Tipe Keterangan
A Membuat list dengan penomoran berupa karakter A, B, C, dst
a Membuat list dengan penomoran berupa karakter a, b, c, dst
I Membuat list dengan penomoran berupa karakter I, II, III, dst
i Membuat list dengan penomoran berupa karakter i, ii, iii, dst
4) Daftar Tidak Berurutan (Unordered List)
Daftar yang tidak berurutan adalah daftar yang item-itemnya dapat diubah
posisinya secara acak. Daftar seperti ni tidak menggunakan penomoran seperti
di atas, melainkan hanya dengan menggunakan tanda atau symbol tertentu,
misalnya gambar kotak atau bulat (bullet).
Contoh :
Daftar buah :
Mangga
Jambu
Semangka
Rambutan
Jeruk
Pada contoh di atas, kita dapat mengubah/mengacak secara bebas
urutan dari masing-masing item yang ada. Hal ini disebabkan karena setiap item
yang ada tidak memiliki keterkaitan satu sama lain dengan item lainnya, berbeda
dengan suatu urutan langkah tertentu yang harus ditulis secara berurutan.
Untuk membuat suatu daftar yang tidak berurutan dalam dokumen HTML,
digunakan tag <ul> (unordered list), yang berpasangan dengan tag </ul>. Tag
<ul> digunakan untuk memulai suatu daftar berurutan tertentu, sedangkan </ul>
berfungsi untuk menandakan bahwa daftar tersebut sudah berakhir.
Masing-masing item di dalam daftar harus dibuat menggunakan tag <li> (list item,
yang kemudian perlu ditutup dengan tag </li>.
Contoh penulisan adalah sebagai berikut :
<ul>
<li>Item satu</li>
<li>Item dua</li>
</ul>
Adapun atribut untuk tag <ul> adalah “type” yang menunjukan jenis tanda untuk
setiap item berupa tanda bulatan untuk defaultnya..
Selain tipe default, tipe lain yang dapat digunakan untuk keperluan unordered list
adalah :
Tipe Keterangan Contoh Penulisan
Disk Tanda bulatan hitam <ul type=”disk”>
Circle Tanda bulatan putih <ul type=”circle”>
Square Tanda kotak <ul type=”square”>
dikutip dari buku digital pemrograman web
hasil pembuatan unordered list dan ordered list
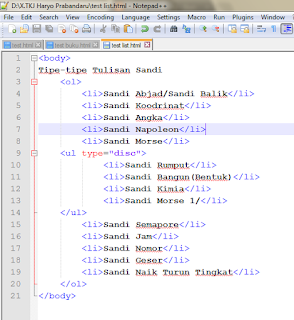
jika kalian ingin membuat yang seperti ini didalam web nihh :v kalian dapat menggunakan aplikasi notepad++ yang dapat didownload di google .. maaf saya ga bisa ngasih filenya soalnya gaada file mentahan nya gan(setup).. :v wkwkwkwk
yang akan kita bahas kalii inii adalah cara membuat list yang tertata (ordered/<ol>) dan bebas/tidak tertata(unordered/<ul>)
Pengertian List
List adalah bagian teks di dalam dokumen yang berisi daftar item dari suatu
kelompok atau grup tertentu. Sebagai contoh, dalam situs web yang bertema
kuliner, list dapat berupa daftar dari makanan dan minuman, beserta
harganya. List dapat juga berupa prosedur (urutan langkah-langkah) dari
suatu pekerjaan tertentu, yang sifatnya harus dilakukan secara berurutan
dari langkah pertama sampai langkah terakhir.
Contoh List :
Daftar Makanan :
Bakso
Soto
Sate
Gule
Daftar Minuman :
Juice Jambu
Juice Alpukat
Juice Tomat
2) Tipe Daftar dalam Dokumen HTML
Dalam dokumen HTML, tipe daftar dibedakan menjadi tiga, yaitu :
Daftar berurutan (ordered list)
Daftar tidak berututan (unordered list)
Daftar definisi (definition list)
3) Daftar Berurutan (Ordered List)
Daftar yang berurutan biasanya ditandai dengan penggunaan penomoran
tertentu. Penomoran ini bias menggunakan angka (1, 2, 3,…) maupun karakter
alphabet terntentu (a, b, c,… atau i, ii, iii,…). Daftar yang berurutan umumnya
dipakai untuk item-item yang saling berhubungan satu sama lain, atau untuk
menuliskan langkah-langkah atau prosedur dari kegiatan terntentu yang tidak
dapat dilakukan secara acak.
Contoh daftar yang berurutan adalah pada cara membuat dokumen HTML,
misalnya :
Langkah-langkah membuat dokumen HTML :
1. Jalankan aplikasi Text Editor
2. Isikan kode HTML ke dalam Text Editor
3. Simpan file dengan ekstension .htm atau .html
4. Jalankan file HTML menggunakan aplikasi Web browser
untuk menampilkan hasilnya
Untuk membuat suatu daftar yang berurutan dalam dokumen HTML, digunakan
tag <ol> (ordered list), yang berpasangan dengan tag </ol>. Tag <ol> digunakan
untuk memulai suatu daftar berurutan tertentu, sedangkan </ol> berfungsi untuk
menandakan bahwa daftar tersebut sudah berakhir.
Masing-masing item di dalam daftar harus dibuat menggunakan tag <li> (list item,
yang kemudian perlu ditutup dengan tag </li>.
Contoh penulisan adalah sebagai berikut :
<ol>
<li>Urutan Pertama</li>
<li>Urutan Kedua</li>
</ol>
Adapun atribut untuk tag <ol> adalah “type” yang menunjukan jenis
penomorannnya. Secara standart, tipenya adalah menggunakan penomoran 1, 2,
3, 4 dst.
Selain tipe default, tipe lain yang dapat digunakan untuk keperluan penomoran
dalam suatu list adalah :
Tipe Keterangan
A Membuat list dengan penomoran berupa karakter A, B, C, dst
a Membuat list dengan penomoran berupa karakter a, b, c, dst
I Membuat list dengan penomoran berupa karakter I, II, III, dst
i Membuat list dengan penomoran berupa karakter i, ii, iii, dst
4) Daftar Tidak Berurutan (Unordered List)
Daftar yang tidak berurutan adalah daftar yang item-itemnya dapat diubah
posisinya secara acak. Daftar seperti ni tidak menggunakan penomoran seperti
di atas, melainkan hanya dengan menggunakan tanda atau symbol tertentu,
misalnya gambar kotak atau bulat (bullet).
Contoh :
Daftar buah :
Mangga
Jambu
Semangka
Rambutan
Jeruk
Pada contoh di atas, kita dapat mengubah/mengacak secara bebas
urutan dari masing-masing item yang ada. Hal ini disebabkan karena setiap item
yang ada tidak memiliki keterkaitan satu sama lain dengan item lainnya, berbeda
dengan suatu urutan langkah tertentu yang harus ditulis secara berurutan.
Untuk membuat suatu daftar yang tidak berurutan dalam dokumen HTML,
digunakan tag <ul> (unordered list), yang berpasangan dengan tag </ul>. Tag
<ul> digunakan untuk memulai suatu daftar berurutan tertentu, sedangkan </ul>
berfungsi untuk menandakan bahwa daftar tersebut sudah berakhir.
Masing-masing item di dalam daftar harus dibuat menggunakan tag <li> (list item,
yang kemudian perlu ditutup dengan tag </li>.
Contoh penulisan adalah sebagai berikut :
<ul>
<li>Item satu</li>
<li>Item dua</li>
</ul>
Adapun atribut untuk tag <ul> adalah “type” yang menunjukan jenis tanda untuk
setiap item berupa tanda bulatan untuk defaultnya..
Selain tipe default, tipe lain yang dapat digunakan untuk keperluan unordered list
adalah :
Tipe Keterangan Contoh Penulisan
Disk Tanda bulatan hitam <ul type=”disk”>
Circle Tanda bulatan putih <ul type=”circle”>
Square Tanda kotak <ul type=”square”>
dikutip dari buku digital pemrograman web
sekian dari saya semoga postingan ini bermanfaat assalamualaikum wr.wb :)



Comments
Post a Comment